Quando pensamos em formulários no Drupal, pelo menos dois nomes vem à nossa cabeça: Contact e Webform.
O Contact é um módulo do Core do CMS muito simples e objetivo no que faz, criar formulários de contato e enviar e-mails. Não que isso seja ruim, na verdade a grande ideia dele vir no Core é justamente isso, entregar uma funcionalidade out-of-the-box. Ele até possui módulos contribuídos que extendem suas funcionalidades, mas dependendo do caso, o ideal é partir para algo mais completo. Aí é que entra o Webform.
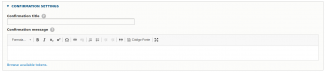
O Webform é um dos módulos mais instalados em grande parte das aplicações Drupal, isso se dá pelo fato da quantidade de ferramentas que ele lhe entrega para criar formulários de forma dinâmica e direto pela interface do CMS. Dentre essas funcionlidades está a integração com o JQuery UI modal para exibir popups de confirmação de submissão.

Porém, em alguns casos específicos, a configuração padrão do modal pode não lhe servir. Então o que fazer nessa hora?
Para a nossa sorte, os desenvolvedores já pensaram nisso e deixaram uma forma de customizarmos isso via um código customizado. Primeiro de tudo, precisamos entender onde está o Javascript responsável por criar esse modal de confirmação. Para pegar um atalho, segue aqui o caminho:
webform/js/webform.confirmation.modal.js
/**
* @file
* JavaScript behaviors for confirmation modal.
*/
(function ($, Drupal) {
'use strict';
// @see http://api.jqueryui.com/dialog/
Drupal.webform = Drupal.webform || {};
Drupal.webform.confirmationModal = Drupal.webform.confirmationModal || {};
Drupal.webform.confirmationModal.options = Drupal.webform.confirmationModal.options || {};
/**
* Display confirmation message in a modal.
*
* @type {Drupal~behavior}
*/
Drupal.behaviors.webformConfirmationModal = {
attach: function (context) {
$('.js-webform-confirmation-modal', context).once('webform-confirmation-modal').each(function () {
var $element = $(this);
var $dialog = $element.find('.webform-confirmation-modal--content');
var options = {
dialogClass: 'webform-confirmation-modal',
minWidth: 600,
resizable: false,
title: $element.find('.webform-confirmation-modal--title').text(),
close: function (event) {
Drupal.dialog(event.target).close();
Drupal.detachBehaviors(event.target, null, 'unload');
$(event.target).remove();
}
};
options = $.extend(options, Drupal.webform.confirmationModal.options);
var dialog = Drupal.dialog($dialog, options);
// Use setTimeout to prevent dialog.position.js
// Uncaught TypeError: Cannot read property 'settings' of undefined
setTimeout(function () {
dialog.showModal();
// Close any open webform submission modals.
var $modal = $('#drupal-modal');
if ($modal.find('.webform-submission-form').length) {
Drupal.dialog($modal .get(0)).close();
}
}, 1);
});
}
};
})(jQuery, Drupal);
Ao abrir este arquivo, você verá o código responsável por chamar o JQuery Dialog. Vou comentar aqui o que algumas dessas linhas fazem:
Neste trecho ele verifica se as variáveis Drupal.webform já foram criadas, se não, cria elas como arrays vazios
// @see http://api.jqueryui.com/dialog/
Drupal.webform = Drupal.webform || {};
Drupal.webform.confirmationModal = Drupal.webform.confirmationModal || {};
Drupal.webform.confirmationModal.options = Drupal.webform.confirmationModal.options || {};
Aqui o módulo aplica as opções padrão para chamar o JQuery Dialog
var options = {
dialogClass: 'webform-confirmation-modal',
minWidth: 600,
resizable: false,
title: $element.find('.webform-confirmation-modal--title').text(),
close: function (event) {
Drupal.dialog(event.target).close();
Drupal.detachBehaviors(event.target, null, 'unload');
$(event.target).remove();
}
};
Depois é feito um merge do array de options criado anteriormente com as configurações pré-existentes na configuração Drupal.webform.confirmationModal.options e depois o dialog é instânciado com suas opções.
options = $.extend(options, Drupal.webform.confirmationModal.options);
var dialog = Drupal.dialog($dialog, options);
Legal! Mas onde eu configuro minhas opções customizadas?
A resposta para isso está naquele primeiro de código. Basicamente o que precisamos fazer é criar um Javascript customizado, que deve ser chamado antes do Javascript do Webform confirmation modal para setar as opções que queremos. Mas vamos ao exemplo. Minha necessidade em customizar o popup é adicionar um botão de "OK" que irá fechar o popup além da opção padrão do fechar (dentro do código está os comentários a respeito do que foi feito):
(function ($, Drupal) {
'use strict';
// Estou garantindo que as variáves do Webform estejam criadas e também que eu não sobrescreva algo que possa ter sido instanciado anteriormente em outro lugar;
Drupal.webform = Drupal.webform || {};
Drupal.webform.confirmationModal = Drupal.webform.confirmationModal || {};
Drupal.webform.confirmationModal.options = Drupal.webform.confirmationModal.options || {};
// Criei meu array de opções customizadas para criar meu botão de confirmação;
var options = {
buttons: [
{
text: 'OK',
click: function() {
$( this ).dialog( "close" );
}
}
],
};
// Fiz um merge das minhas opções customizadas com as possíveis configurações pré-existentes no Drupal.webform.confirmationModal.options;
$.extend(Drupal.webform.confirmationModal.options, options);
})(jQuery, Drupal);
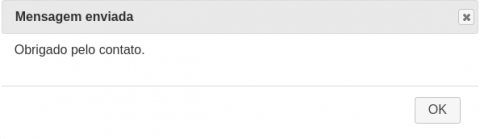
Agora é só garantir que esse código JS seja carregado e o resultado deve ficar assim:

Referências: