
Você está desenvolvendo um tema personalizado? Vem comigo que a gente vai facilitar isso com as instruções desse artigo, abordando:
- Habilitação do settings.local.php para configurações específicas de desenvolvimento;
- Criação do dev.services.yml e habilitação do debug para Twig;
- Desativação dos caches usando settings.local;
- Análise e descoberta das variáveis em Twig;
Para seguir, o requisito é ter o Drupal instalado e navegável. Também consideramos que o diretório principal do Drupal se encontra no padrão da instalação via composer: ./web. Vamos começar com o settings.local.php, que é um dos principais pontos de partida da personalização dos parâmetros para desenvolvimento.
1. Habilitação do settings.local.php para configurações específicas de desenvolvimento
Fazer uma cópia do arquivo de exemplo. No terminal:
$ cp web/sites/example.settings.local.php web/sites/default/settings.local.php
Editar o settings.php para incluir o settings.local.php caso este exista. Basta retirar os comentários de algumas linhas próximas ao final do arquivo. No editor de sua preferência, de:
# if (file_exists($app_root . '/' . $site_path . '/settings.local.php')) {
# include $app_root . '/' . $site_path . '/settings.local.php';
# }
para:
if (file_exists($app_root . '/' . $site_path . '/settings.local.php')) {
include $app_root . '/' . $site_path . '/settings.local.php';
}
Editar o settings.local.php para reconhecer o dev.services.yml que será criado. No seu editor, procure a linha:
$settings['container_yamls'][] = DRUPAL_ROOT . '/sites/development.services.yml';
e altere para:
$settings['container_yamls'][] = $app_root . '/' . $site_path . '/dev.services.yml';
2. Criação do dev.services.yml e habilitação do debug para Twig
Fazer uma cópia do arquivo padrão. No terminal:
$ cp web/sites/development.services.yml web/sites/default/dev.services.yml
Nota: Esse passo é uma preferência pessoal. Prefiro fazer dessa forma para evitar que o arquivo seja sobrescrito em updates do Drupal. Existem outros meios de preservar alterações no development.services.yml, mas prefiro a forma que descrevo aqui.
Editar o dev.services.yml para habilitar o debug do Twig. O conteúdo do arquivo deve alterar de:
# Local development services.
#
# To activate this feature, follow the instructions at the top of the
# 'example.settings.local.php' file, which sits next to this file.
parameters:
http.response.debug_cacheability_headers: true
services:
cache.backend.null:
class: Drupal\Core\Cache\NullBackendFactory
para:
# Local development services.
#
# To activate this feature, follow the instructions at the top of the
# 'example.settings.local.php' file, which sits next to this file.
parameters:
http.response.debug_cacheability_headers: true
twig.config:
debug: true
auto_reload: true
cache: false
services:
cache.backend.null:
class: Drupal\Core\Cache\NullBackendFactory
Aqui informamos para que o debug do Twig seja reconhecido como ligado; Para que alterações em Twig sejam recarregadas automaticamente - sem precisar limpar o cache a cada alteração; E para descartar o cache.
Limpe o cache.
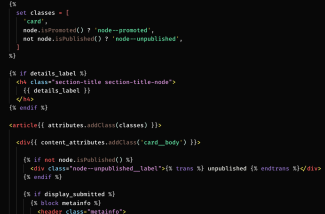
A partir desse momento já é possível ver qual arquivo de template é usado em cada parte do HTML pelo inspetor do navegador. O resultado deve se parecer com:

3. Desativação dos caches usando settings.local
Nota: É indicado que esse passo seja aplicado somente após habilitar os módulos Internal Page Cache e Dynamic Page Cache.
Editar o arquivo settings.local.php e retirar os comentários referentes às linhas seguintes (atenção: apesar de colocar as linhas em sequência aqui, elas não estão em sequência no conteúdo do arquivo):
# $settings['cache']['bins']['render'] = 'cache.backend.null';
# $settings['cache']['bins']['page'] = 'cache.backend.null';
# $settings['cache']['bins']['dynamic_page_cache'] = 'cache.backend.null';
para:
$settings['cache']['bins']['render'] = 'cache.backend.null';
$settings['cache']['bins']['page'] = 'cache.backend.null';
$settings['cache']['bins']['dynamic_page_cache'] = 'cache.backend.null';
Isso - em conjunto com as configurações do dev.services.yml - fará com que os caches sejam recarregados a cada atualização de página, o que é útil quando estamos tratando de desenvolvimento de temas.
Limpe o cache.
4. Análise e descoberta das variáveis em Twig
Agora "sim'bóra que a hora lá e vem"... Particularmente recomendo vá testando gradativamente e alternadamente as inserções que cito a seguir. Você já sabe em qual arquivo de template quer analisar e descobrir variáveis, com base na inspeção do HTML. Então, considerando esse contexto, basta inserir no arquivo de template desejado:
{{ dump() }}
para retornar todas as variáveis possíveis, ou:
{{ dump(variable_name) }}
para retornar a "variable_name" conhecida. E se quiser ser mais específico dentro do contexto usado pelo arquivo de template:
{{ dump(_context) }}
ou
{{ dump(_context|keys) }}
para verificar as chaves possíveis dentro do contexto. Verificando as chaves, pode usá-la como
{{ dump(variable_name) }}
onde "variable_name" é o mesmo condizente ao retorno de cada fragmento retornado em "_context|keys".
---
Basicamente é isso! Qualquer questão adicional, deixe um comentário.
Abrass