
O titulo é alto-explicativo então vamos lá
Primeiro instale o Modal Page
composer require drupal/modal_page
Se você não usa composer, deveria. (Entenda o motivo)
Habilite o Modal Page:
drush en modal_page
Agora vamos colocar o Modal no seu site.
Mostrando Modal ao abrir uma página
Vamos supor que você precisa exibir um Modal sempre que o usuário abrir a página /sobre-nos
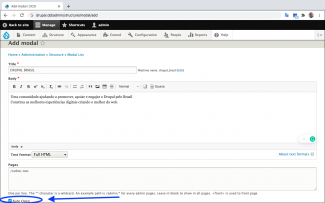
Vá em Administration » Structure » Modal » Add
Preencha os campos Title, Body, coloque /sobre-nos em "Pages" e deixe marcado a opção de auto-open, conforme imagem:

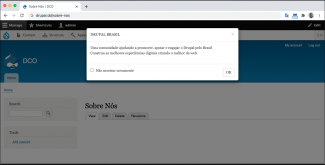
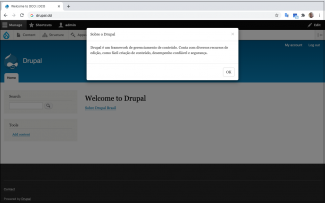
Pronto! Ao abrir essa página o Modal será exibido:

Dica: Em "Advanced" você pode remover a opção de "não mostrar novamente" se quiser

Abrindo / Reabrindo um Modal ao clicar em um Botão ou Link
Para fazer isso vamos configurar para o Modal ser aberto ao clicar em um elemento, seja uma .classe ou #id por exemplo.
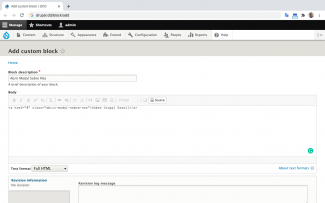
Para exemplificar, vamos criar um bloco simples com esse link. Acesse Administration » Structure » Block Layout » Add Custom Block
No campo body coloque em "Full HTML" e vamos colocar um link para abrir o Modal com o seguinte código:
<a href="#" class="abrir-modal-sobre-nos">Sobre Drupal Brasil</a>
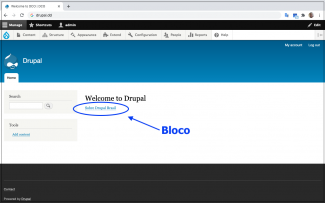
Exemplo:

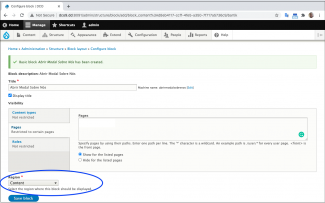
Vamos colocar esse Modal para aparecer em todas as páginas na região "Content"

Abra a página para conferir seu custom block com link:

Agora vamos criar um novo Modal
- Administration » Structure » Modal » Add
- Preencha o Title e Body;
- Deixe o campo "Pages" em branco para ser exibido em todas as páginas;
- Desmarque a opção de Auto Open;
- Desmarque a opção de "Don't show again";
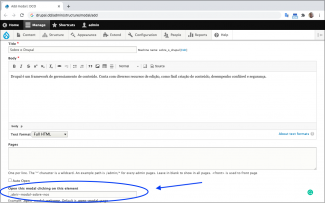
- Preencha o campo "Open this modal clicking on this element" com a classe que você colocou no botão:
.abrir-modal-sobre-nos
Ficará algo assim:

Pronto!
Clique no Link e veja que o Modal irá abrir 🎉

Vantagens
- Não é necessário fazer código customizado;
- O próprio cliente pode fazer se desejar (não precisa um desenvolvedor para fazer isso);
- O cliente fazendo isso não é necessario um deploy para dev, stage e prod;
- É possivel exportar modal com o drush config-export;
- É possível importar modal com o drush config-import;
- É possível estilizar o CSS de acordo com os padrões do site.